A consistência é uma característica desejada em todo produto digital. Existem várias maneiras de estruturar e manter a consistência visual e funcional de um produto, como styleguide e design system.
É comum que pessoas confundam as duas práticas, já que elas têm funções semelhantes. Mas são coisas bem diferentes. Vamos entender melhor as suas diferenças e vantagens?
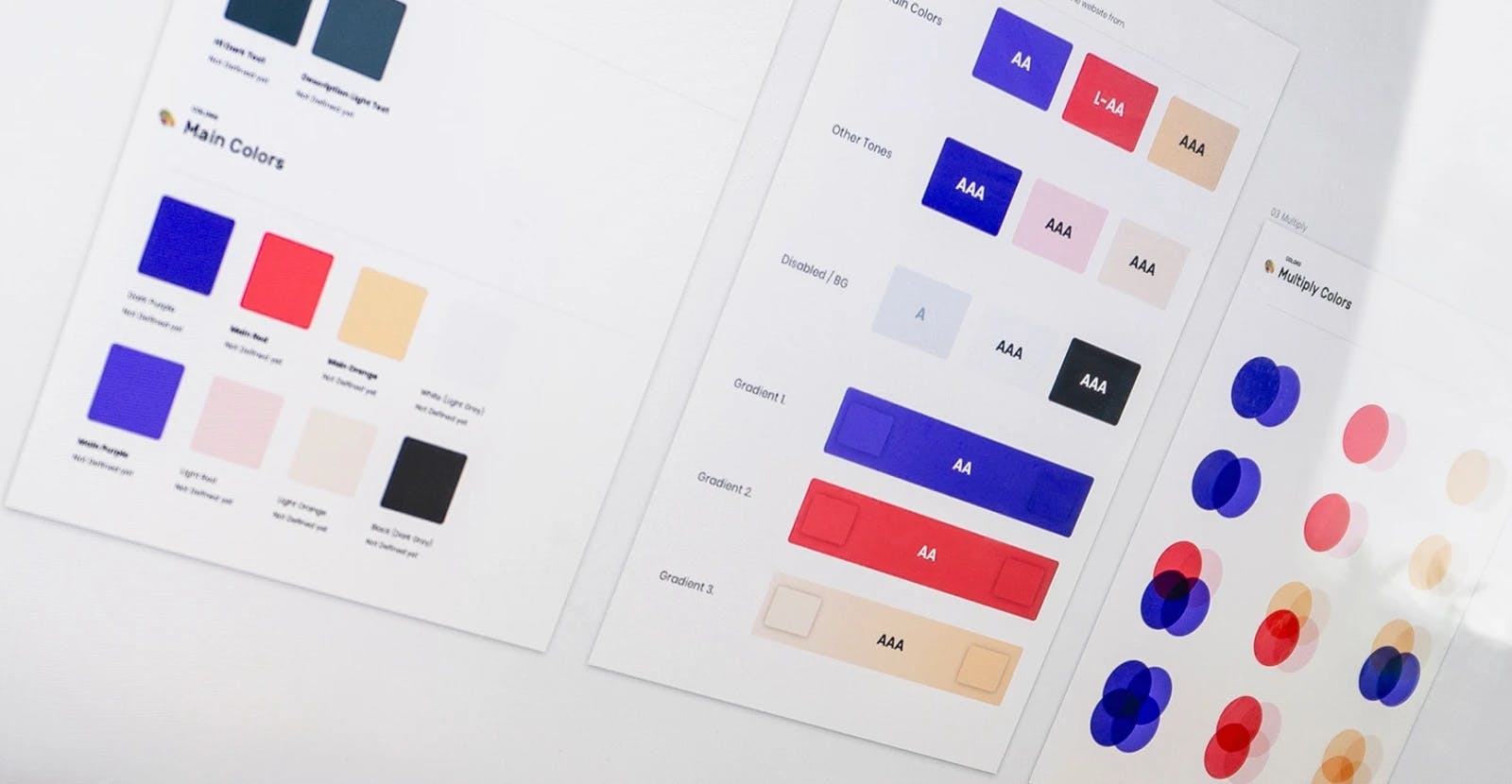
O styleguide é um conjunto de padrões visuais e textuais para uma marca, tais como: cores, espaçamentos, tipografia, tom de voz, etc. Ele é muito útil na criação de novas páginas para um site já existente.
Enquanto isso, o design system dispõe de todas essas regras e muitas outras. Além dessas definições, um sistema de design possui regras de aplicação de elementos gráficos, textos, imagens e até mesmo códigos prontos.
O uso do design system proporciona diversos benefícios e, além disso, facilita o trabalho de muitos membros da equipe. Entenda melhor neste artigo
Criar um padrão para todos os aspectos de um negócio, portanto, não é apenas bom para a produtividade ou praticidade, como também bom para o bolso. E as vantagens não param por aí.
Ter um guia de estilos possibilita o crescimento escalável e facilita a criação de novas páginas dentro de um produto.
Além disso, uma identidade forte mostra que o seu produto é consistente e diferencia o seu produto entre os demais!
Quer saber melhor sobre como a padronização pode melhorar a experiência de seus usuários? Vamos bater um papo?