Já imaginou entrar em uma padaria e não encontrar os atendentes, os pães, as mesas e nenhuma informação sobre o funcionamento do local? Essa sensação de vazio e abandono pode ocorrer com o usuário do seu produto digital se ele não tiver nenhum indicador do status do sistema.

Indicadores do status do sistema são fundamentais para uma boa experiência de uso do produto digital durante as ações do usuário. Essa visibilidade do status pode ser decisiva para o sucesso do seu produto e das taxas de conversão.
O que são indicadores do status do sistema?
Existem diversas informações que pedem indicadores para simplificar a vida do usuário, e cada uma necessita de um indicador diferente.
Esses indicadores são elementos visuais que sinalizam ao usuário alguma ação ou estado do sistema que ele está utilizando. Esses devem informar de forma rápida e intuitiva.
Por que dar visibilidade ao status do sistema?
O sistema deve sempre manter os usuários informados sobre o que está ocorrendo, com respostas apropriadas e dentro do tempo razoável. (Nielsen, e Molich, 1990)
Os usuários não permanecem mais que 10 segundos em uma página em branco sem resposta. Pensando nisso vemos a importância da comunicação durante essa espera para que ele não desista de utilizar o produto.
Devemos eliminar a confusão do usuário utilizando indicadores, organizando as informações e informando-o sobre o que está acontecendo ou o que ele deve fazer. Isso faz com que ele se encontre facilmente na interface e realize ações com o mínimo de esforço.
A interface deve sempre informar ao usuário o que está acontecendo, qual a ação virá a seguir, o que o sistema está fazendo, e se possível o tempo de duração dessa espera ou porcentagem de conclusão da ação.
Como dar visibilidade ao status do sistema na prática?
Veja alguns exemplos de como podemos indicar as ações do sistema em uma interface na prática:
- Loader spinner no carregamento de informações
Se ao carregar uma página, o seu usuário não tiver alguma indicação de que existem informações e elas estão por vir, ele logo irá desistir.Isso ocorre pela incerteza e a confusão sobre a existência de algo a ser carregado.

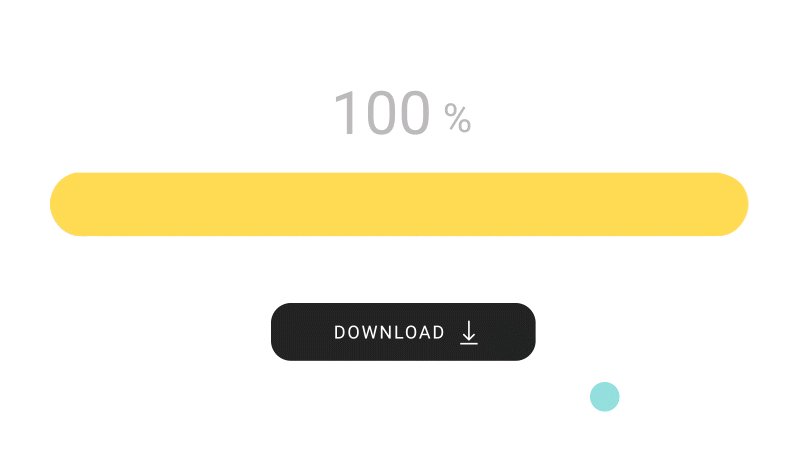
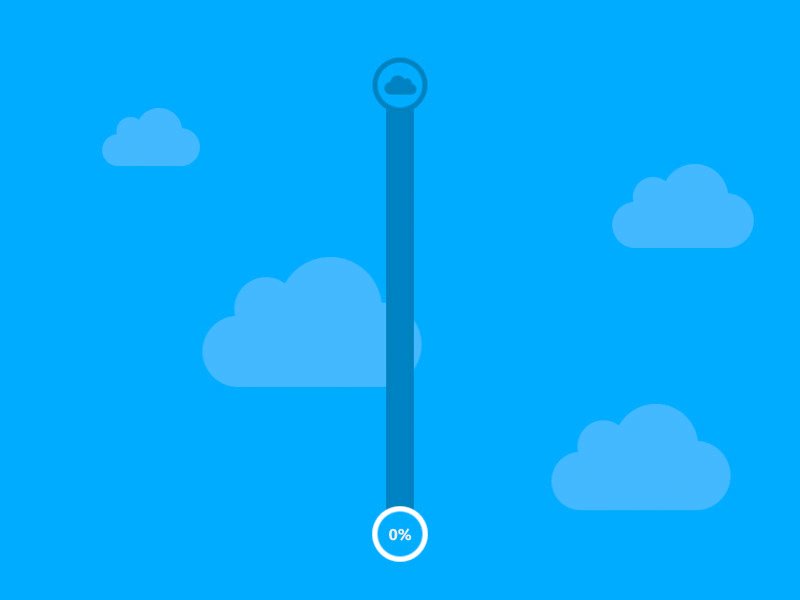
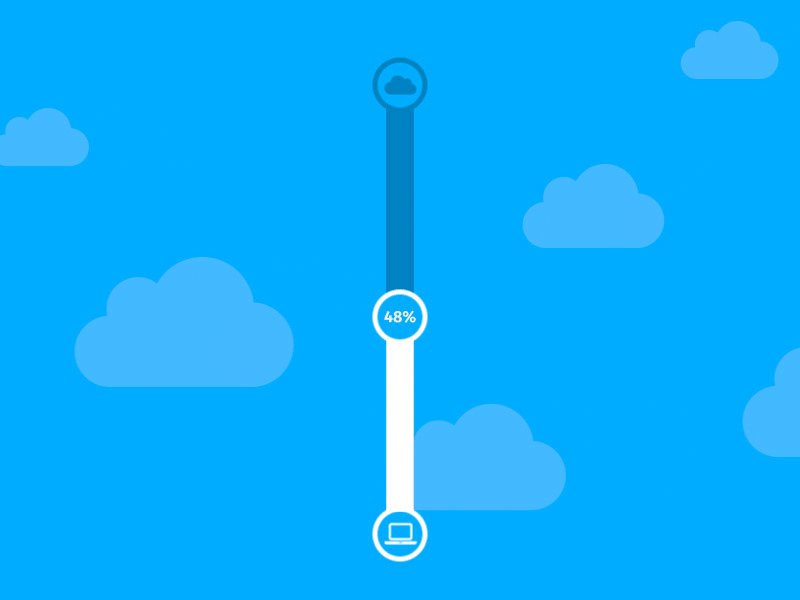
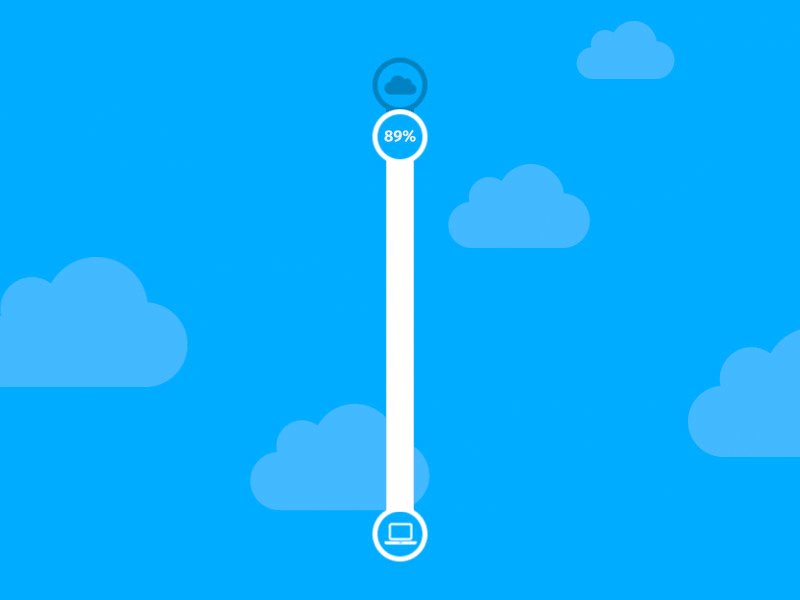
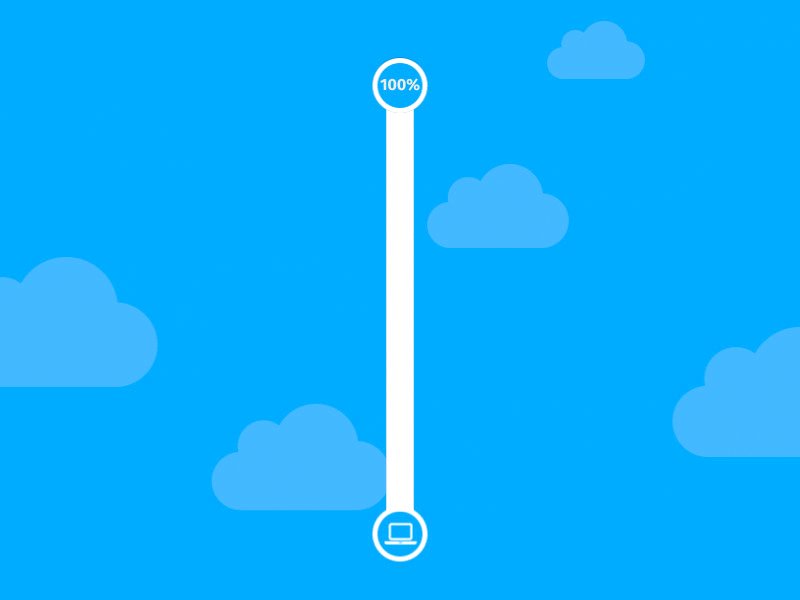
- Indicador de progresso de downloads / uploads
Ao fazer o download ou upload de algum arquivo o usuário deve ter acesso à indicação visual e numérica (percentagem ou tempo restante). Pois isso evita que ele fique confuso e repita a ação por não saber se a ação foi concluída


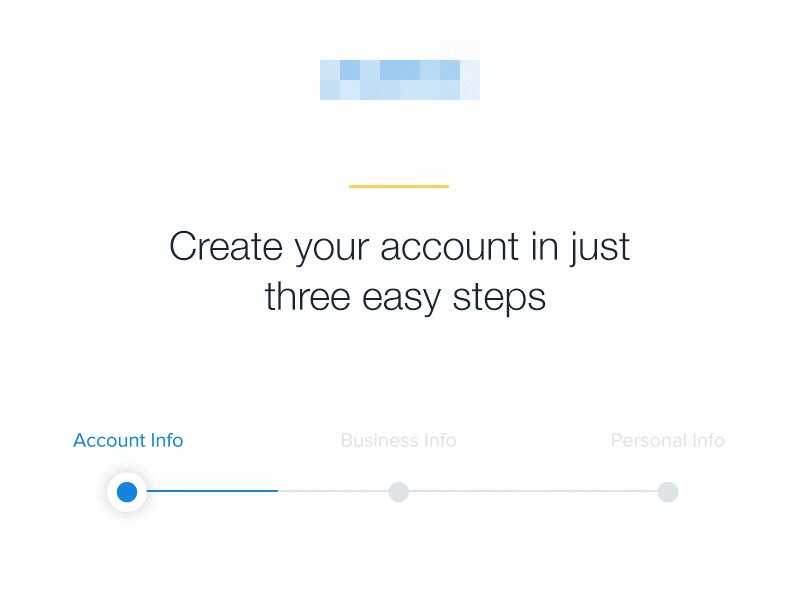
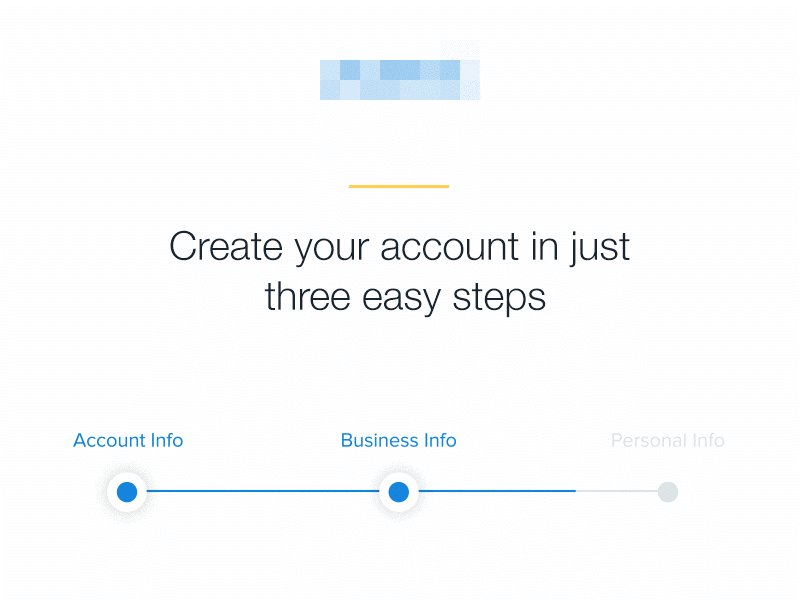
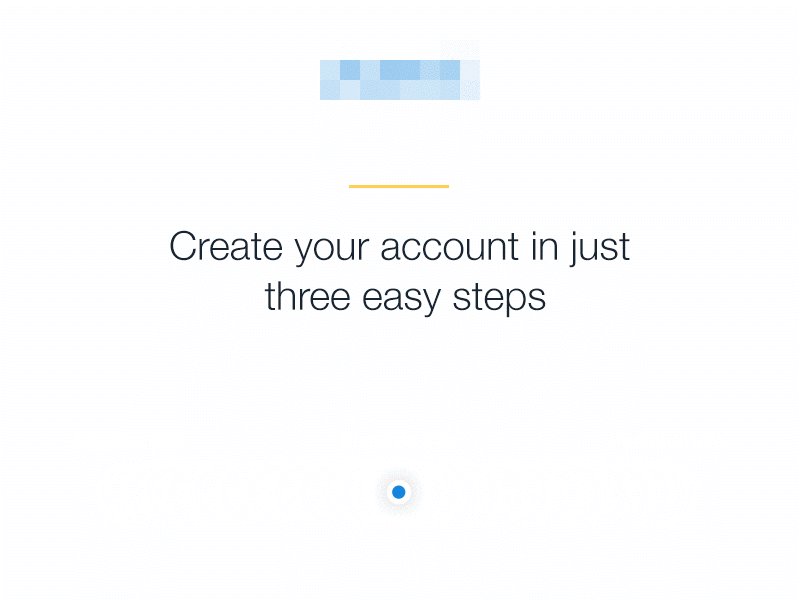
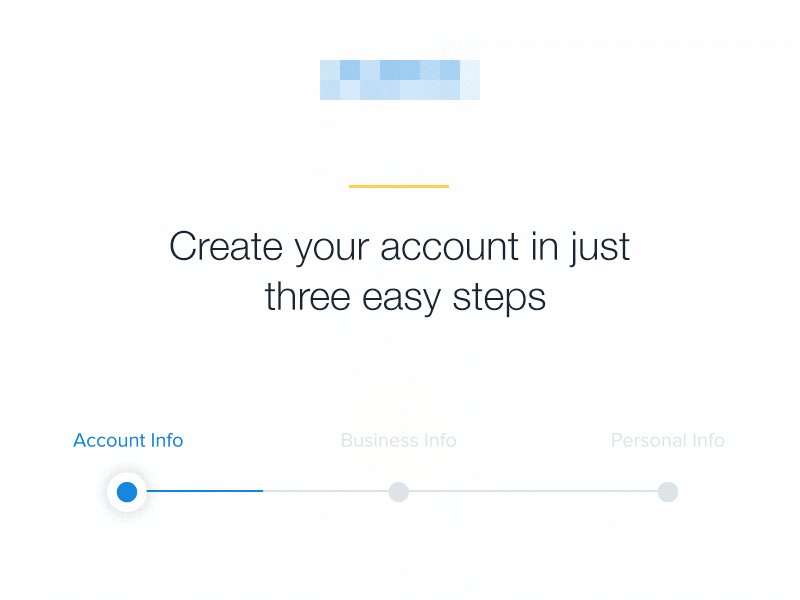
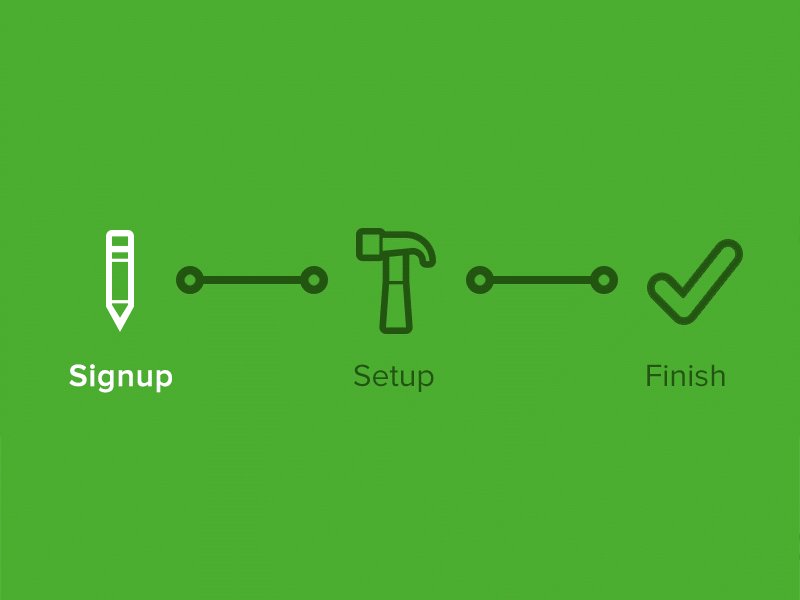
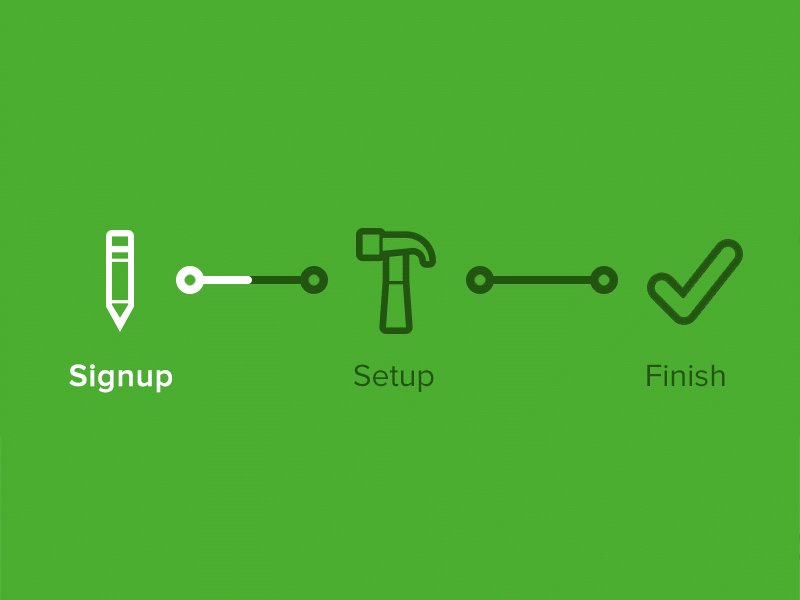
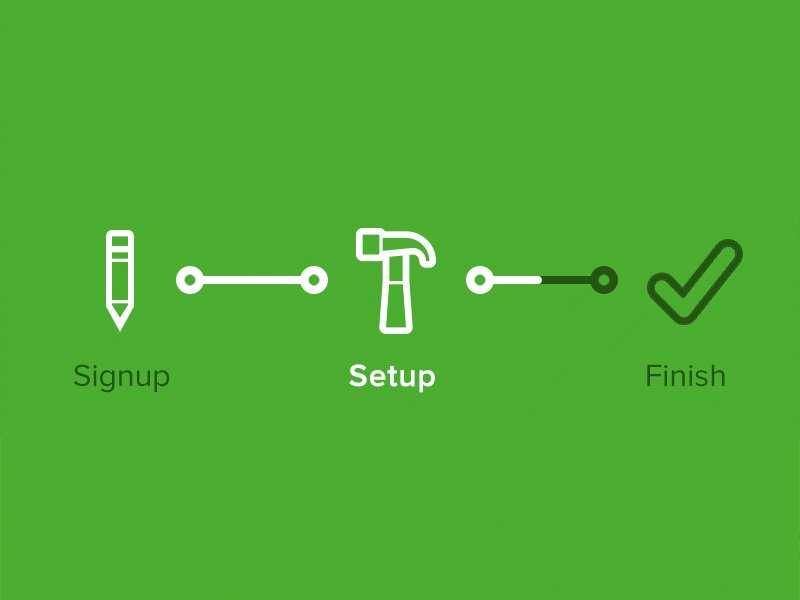
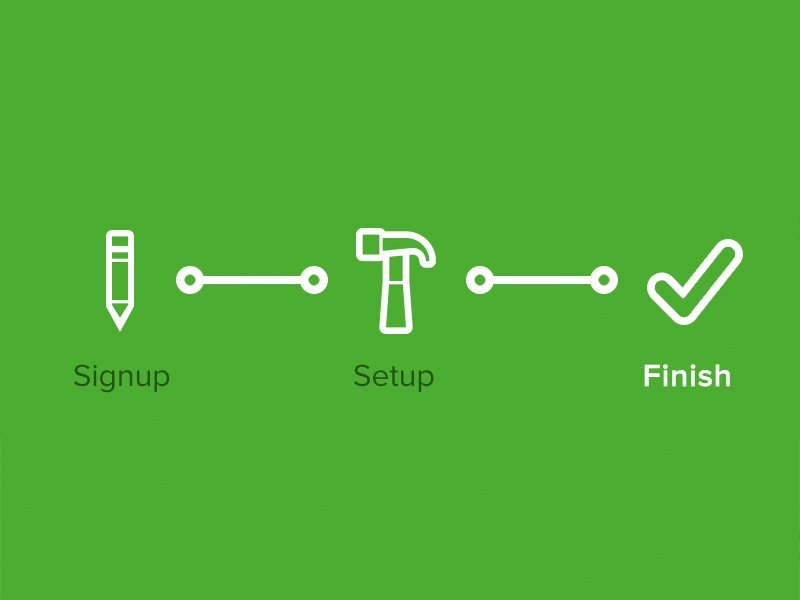
- Step progress bar
Esse recurso deve ser usado para ações com muitos passos. Ela indica em qual passo o usuário está, quais estão concluídos e os que restam.

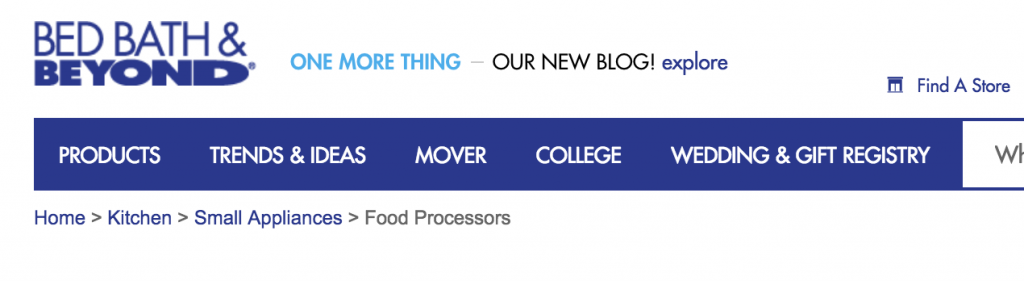
- Breadcrumbs
Esse indicador é fundamental em sites que possuem muitas páginas ou níveis.
Ele é uma trilha que mostra por onde o usuário passou no site até chegar na página atual. Isso facilita a navegação e diminui a chance de confusão ou perda dentro da interface.


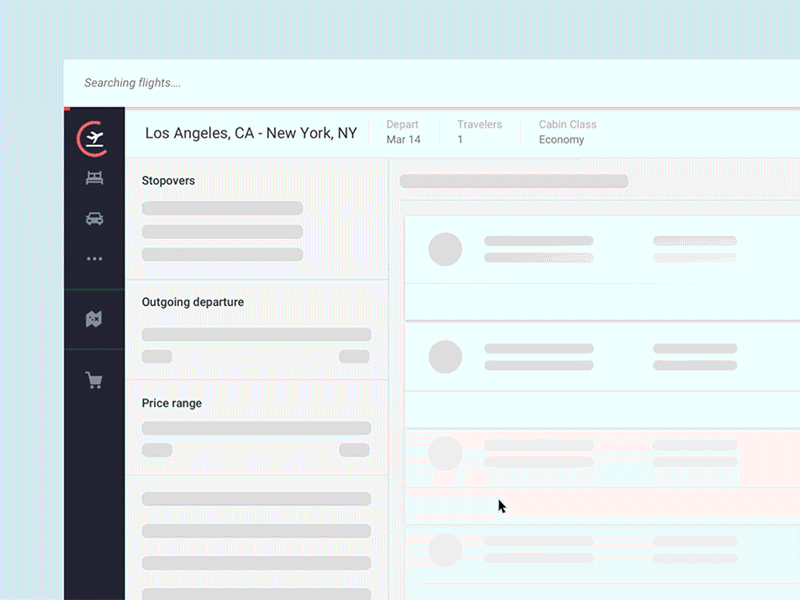
- Skeleton screens
As skeleton screens são blocos que demonstram como o conteúdo da página será carregado. Essa ferramenta evita que o conteúdo seja mostrado apenas quando tudo estiver carregado. Isso torna o carregamento mais sutil.

Use e abuse da criatividade
Seu indicador de progresso não precisa ser a velha barra que é preenchida com cor, ou a forma circular girando. Ele pode ser criativo e pode chamar atenção para sua marca ou produto.


Enfim…
Aposte sempre em indicadores que facilitem a experiência do usuário no seu sistema. Quanto mais amparado com informações e feedbacks ele estiver, maior a chance dele completar sua ação satisfeito.