Imagine a seguinte situação, você deletando sem querer, todo o seu trabalho meia hora antes da entrega pois não havia mensagem de confirmação para a exclusão. E pior ainda, se a interface não contar com uma opção de recuperação.
A situação acima demonstra uma falha grave de design, e deve ser evitada. Situação como essa faz com que o usuário tenha uma imagem negativa e abandone seu produto. Descubra como aumentar a prevenção e recuperação de erros do seu produto digital.
Tipos de erros que podem ocorrer
Existem dois tipos de erros que podem acontecer quando o usuário interage com uma interface:
- Deslize:
Deslizes são situações onde o usuário realiza uma ação diferente da desejada.Como por exemplo quando clicamos no campo fora do modal para fechá-lo ao invés de clicar no X, e as vezes podemos acabar clicando em outro item da tela.

- Engano:
Já o engano ocorre quando há um gap de comunicação, quando a interface se comunica de forma pouco eficiente e é entendida de forma diferente pelo usuário, o que gera equívocos na ação deste. Como por exemplo botões com texto confuso ou que fogem dos padrões, e que podem gerar engano.

Ambos os tipos de erros podem ser evitados com um bom design. Tornando a experiência de uso da interface melhor.
Porque a prevenção de erros na interface é tão importante?
Erros causam descontentamento, mesmo que esses ocorram por falta de atenção do usuário. Isso pode acarretar o abandono da interface e uma imagem negativa do seu produto. Portanto, dar suporte para prevenir que esses erros ocorram e dar a possibilidade de recuperação, é fundamental para a boa usabilidade do seu produto digital.

Prevenir que o usuário cometa o erro é melhor do que avisá-lo após o ocorrido.
Como prevenir esses erros?
Ações básicas como:
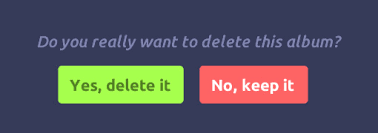
- perguntar se o usuário deseja realmente realizar uma ação crítica;
- aumentar a quantidade e a forma como as informações de alerta são dispostos a fim de que não passem despercebidas;
- dar feedbacks do status do sistem;
- tornar as frases de comando mais claras e objetivas possíveis.
Entre outras medidas podem fazer toda diferença na prevenção de erros.
Mas e se mesmo assim o usuário cometer algum erro?
Nesses casos, a interface deve dar suporte com ações para recuperação do erro. De forma que ele não se frustre ainda mais.
Por exemplo: dar opções de recuperação, salvamento automático, dar acesso ao histórico de edições de um documento, pode evitar que o usuário fique frustrado caso feche a aplicação sem querer durante a criação de um documento.
Não se esqueça
A interface deve entender que todos estamos sujeitos a erros e deslizes. Esta deve estar preparada para dar o suporte necessário na prevenção e recuperação de erros. Isso torna a experiência de uso mais satisfatória.
Gostou desse assunto e quer saber como melhorar esse e outros aspectos da usabilidade do seu produto?
Então nos chame, vamos bater um papo e achar o caminho do sucesso do seu produto digital.



