Pra começar, vamos falar sobre o que é wireframe. Para aqueles que procuram construir alguma interface, wireframes são a base para o começo! Wireframe geralmente vem depois de um mapa do site ou fluxograma e antes da fase do design.
O que é wireframe?
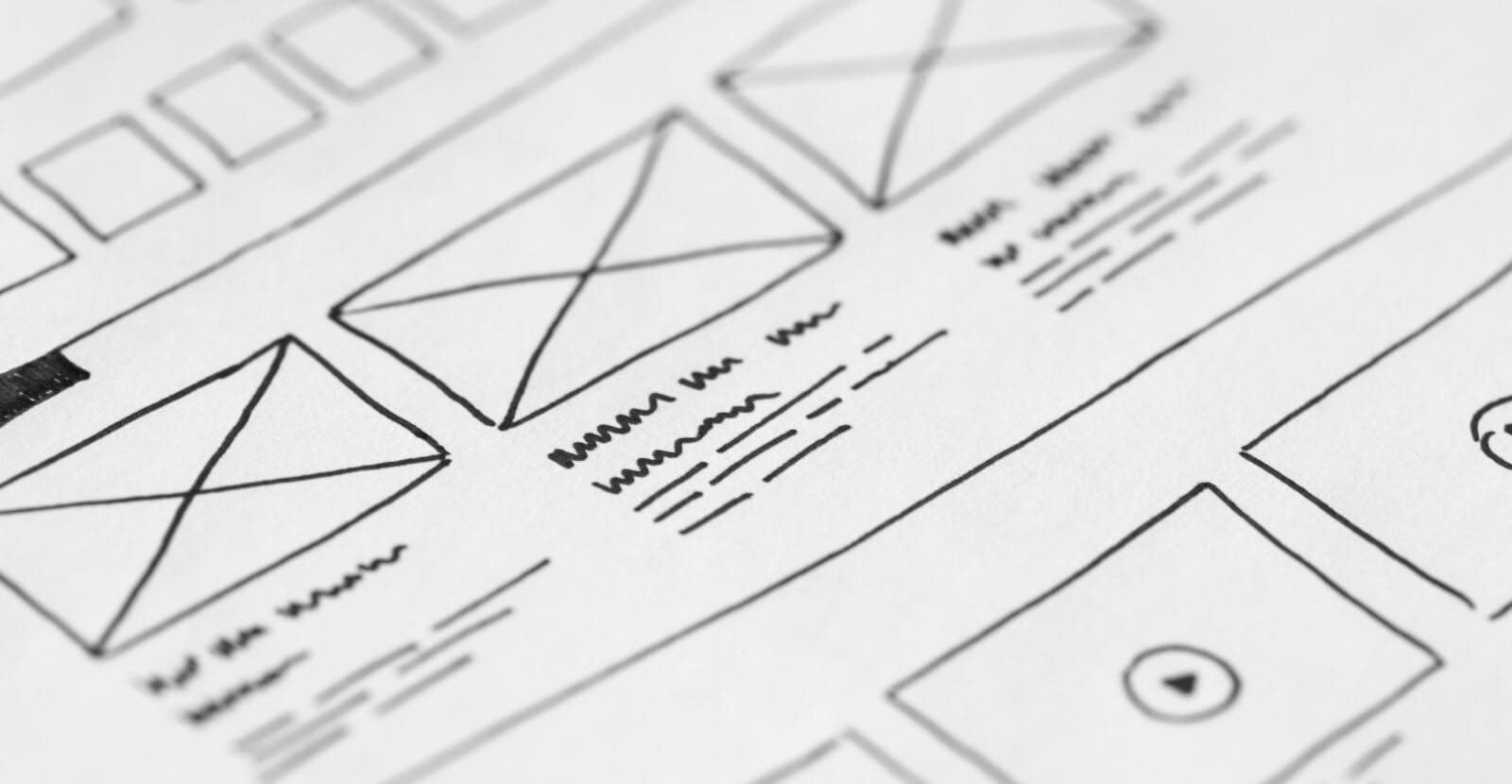
Costumo dar uma definição simples e que todo mundo entende: é como se fosse um esqueleto ou uma planta de arquitetura de alguma casa. São desenhos simples que marcam o que vai ter na interface e aonde vai ficar. Imagens, recursos, vídeos, menu de navegação, etc.
Ele deve ser sem cor, sem opções de fonte, logos ou quaisquer elementos de design reais. Nessa fase, nada pode tirar a atenção dos envolvidos no projeto. O papo da vez é discutir sobre estrutura / arquitetura, nada pode chamar a atenção demais. Vendo os recursos sem qualquer influência criativa permite que os envolvidos no projeto se concentrem nos aspectos de estrutura.
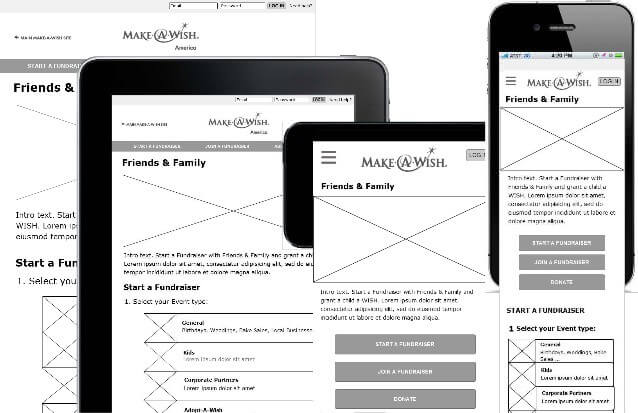
Exemplos:


Para reforçar a importância desta fase em um projeto, listei algumas razões que são extremamente importantes e vão te mostrar o porque você deve fazer wireframes nos seus projetos.
Wireframe permite enxergar melhor todo o projeto
Em muitos casos, os clientes podem não entender o que você quer dizer quando você fala: “imagem em destaque”, “google maps integração”, “filtro de produtos”, “share” e centenas de outros tipos de recursos. Fazendo o wireframe você transmite tudo o que quer explicar de forma visual, uma comunicação bem mais clara e fácil para o cliente.
Wireframe joga a usabilidade em primeiro plano
No wireframe, desenhamos a estrutura, e uma das coisas mais importantes da estrutura de um projeto é a navegação. Como os usuários irão acessar as informações? Está fácil? Tá complicado? Podemos deixar mais simples? Nesse momento temos que pensar na facilidade de uso, caminhos de conversão, nomeação de links, etc…
Outro ponto super importante é que com o wireframe você irá identificar como a sua interface vai lidar com o crescimento de conteúdo. Por exemplo, se você tiver apenas dez produtos oferecidos agora, mas daqui a seis meses você pode ter 100. Como a sua interface vai se comportar com esse crescimento? Como será o impacto na arquitetura ou usabilidade?
Wireframes ajudam a tornar o processo de design mais interativo
Em vez de tentar combinar arquitetura, funcionalidade e design em uma única etapa, fazendo o wireframe você garante essa separação do processo (um de cada vez). Isso permite que os clientes e outros membros da equipe consigam oferecer feedback já no início do processo.
Se você não fizer wireframe, vai atrasar esse feedback e consequentemente aumentar os custos de fazer alterações.
Wireframes poupam tempo em todo o projeto
- Sua equipe de desenvolvimento vai entender melhor todo o escopo do projeto.
- A criação de conteúdo se torna muito mais clara.
- Você evita retrabalho no futuro.
- Todos os envolvidos no projeto vão estar na “mesma página”
Conclusão
Construir interface é um processo. Wireframe é uma das etapas que não deve ser ignorada. Lembre-se você não iria construir uma casa sem uma planta. Cada etapa tem um lugar importante em um processo maior.