Já ouviu falar em Design System? Entenda sobre esse assunto que está em alta no mercado de produtos digitais e porque empresas como Mailchimp, Trello, Shopify e Google investem cada vez mais.
No desenvolvimento de uma interface, por exemplo, designers e programadores devem trabalhar em sincronia, evitando inconsistências e seguindo um mesmo padrão. Porém cada profissional de uma equipe desenvolve seu trabalho de forma diferente, com seus métodos, ferramentas e conhecimentos específicos.
O Design System tem como objetivo alinhar todos os envolvidos com uma base de consulta unificada, clara e com um idioma comum.
Mas afinal o que é Design System?
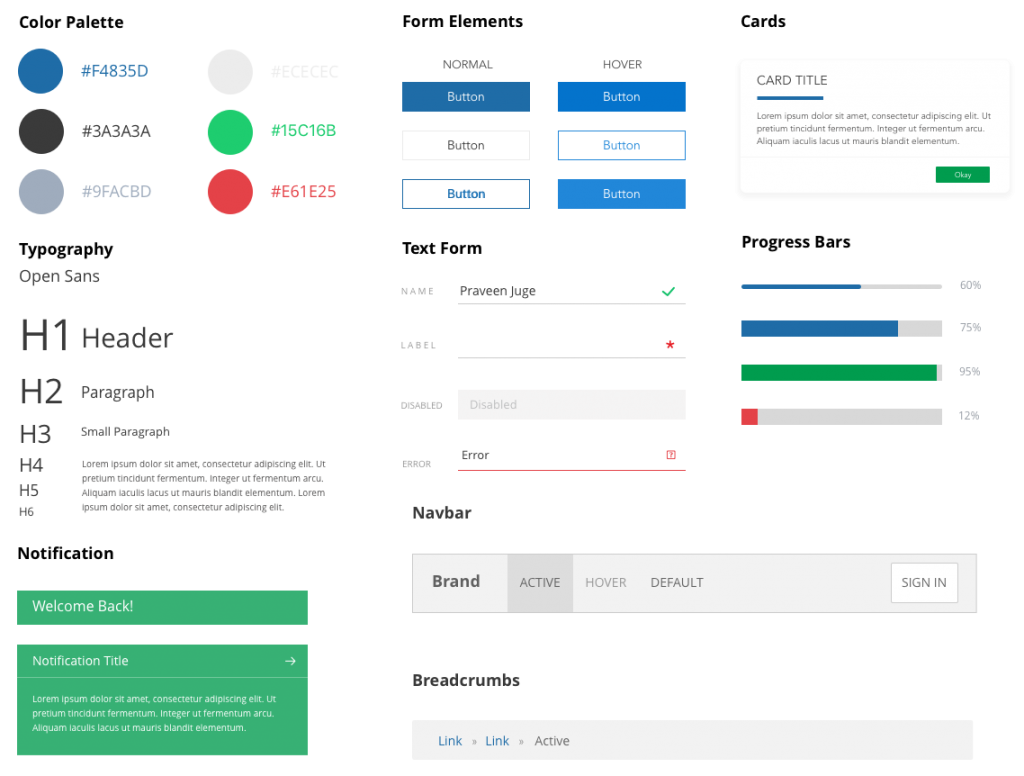
Design System é uma organização e documentação de componentes que serve como instrumento de comunicação entre partes que estão desenvolvendo um produto digital, neste deve conter desde os elementos como cores, ícones e fontes, até os padrões e parâmetros de aplicação do conjunto na interface, pensando em questões como espaçamento, proporções, interações, etc.
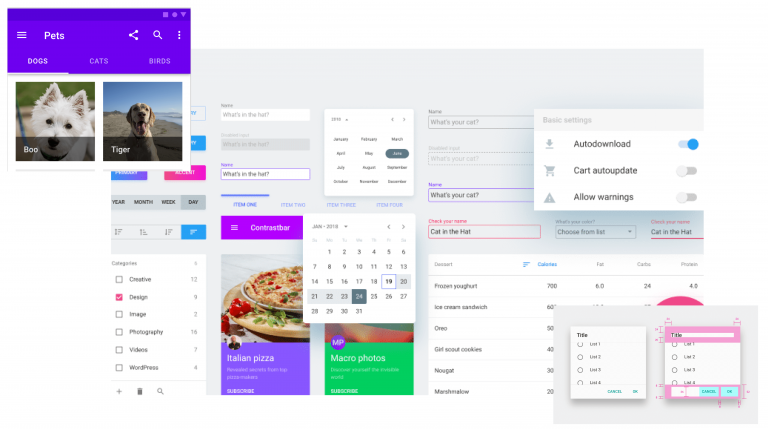
Um exemplo bem conhecido e usado não só pela equipe de desenvolvimento da Google é o Material Design ele guia o desenvolvimento de interfaces voltadas para o ecossistema Google, criando consistência entre os produtos. Nele estão documentados itens como iconografia, cores, medidas, espaçamentos; com exemplos de uso correto e incorreto desses.

Qual a diferença entre Design System e Style Guide?
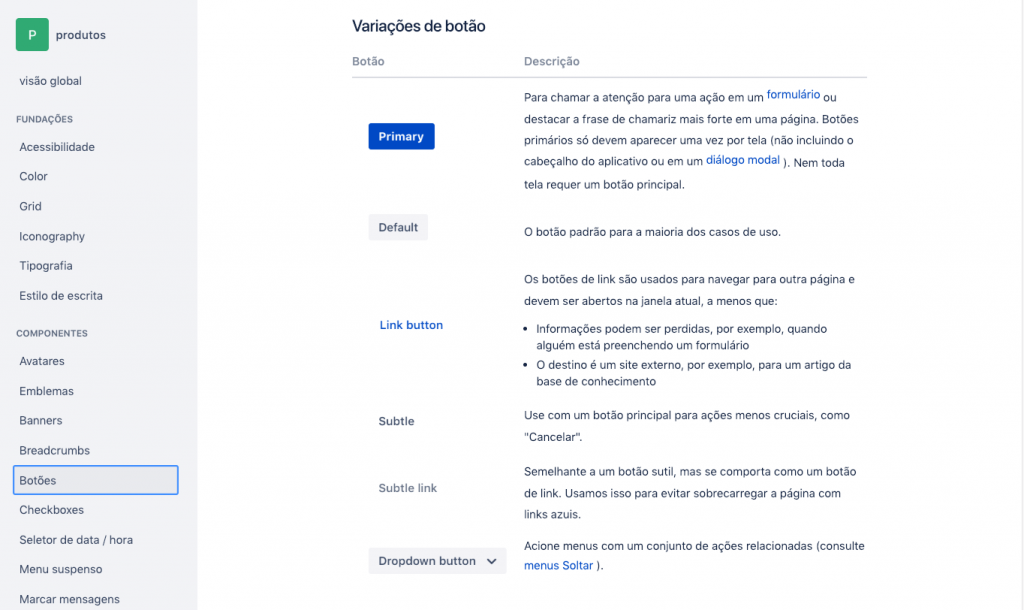
Design System e >Style Guide são termos que se complementam. Um style guide deve conter cores, tipografia, estilos de ícones, etc. Já no Design System esses elementos estão acompanhados das regras de aplicação de forma detalhada com explicações de combinação, arquitetura de componentes, motions, interações, etc.


Quais as principais benefícios o Design System pode trazer para o seu projeto?
Consistência: Manter a consistência em um produto com centenas de telas, onde vários profissionais colaboram, sem uma fonte de consulta documentada, é uma tarefa muito difícil com grandes chances de erros. Outro ponto é a melhoria na experiência do usuário por meio do uso de padrões conhecidos;
Alinhamento da equipe: Com esse “documento universal”, há um entendimento geral e unificado e também a possibilidade de uma inserção mais fácil de novos membros no projeto;
Minimização de gastos com erros: Com a disponibilidade do documento guia para consulta a todo momento por todos os colaboradores,pois a chance de erro por desconhecimento dos padrões é minimizada e com isso os gastos com correções são reduzidos;
Identidade da marca: O senso de unidade que o Design System traz é importante para que todo o produto carregue a identidade da marca;
Organização: Esse sistema dispensa a criação de diversos documentos separados, que geralmente não são de conhecimento de todos os envolvidos;
Foco na qualidade: Essa ferramenta permite que menos tempo seja gasto com o processo de tomada de decisões na criação de telas, dessa forma a equipe pode focar em outros aspectos que trazem maior qualidade ao produto;
Agilidade no desenvolvimento para outras plataformas: Vários conceitos e componentes podem ser modificados facilmente, numa adaptação de desktop para mobile, por exemplo.
Lidamos com um mercado que busca cada vez mais agilidade e eficiência nos produtos digitais, portanto diferenciais como o uso de Design System podem fazer toda diferença nos resultados e no sucesso do seu projeto.
Sua empresa possui um produto digital ou está desenvolvendo? Quer escalar o design do seu produto usando esse sistema? Entre em contato com a Flow.