Como facilitar a vida do usuário quando ele precisa clicar em algum botão? Como posso desenhar ou implementar botões mais eficientes? Aqui vai algumas dicas de tamanho, visual e feedbacks que podem melhorar a usabilidade da sua interface para aumentar a interação com os botões.
Tamanho e espaçamento
Você deve considerar como está a largura do botão em relação aos outros elementos da página. Ao mesmo tempo, você precisa garantir que o botão tem uma largura suficiente para o usuário conseguir clicar nele. Leve em consideração que algumas pessoas tem o dedo grosso ou unha grande.

Nesse estudo mostra que o tamanho aproximado do toque é 10–14mm e a ponta dos dedos são 8–10mm, fazendo 10mm x 10mm um tamanho “bom” para o seu botão. Quando de trata de mouse e teclado o tamanho dos botões podem ser um pouco menores.

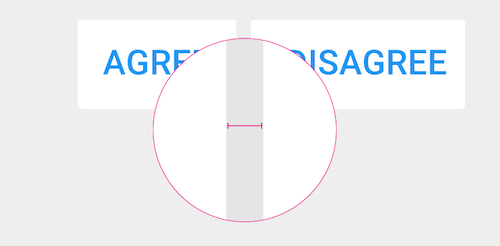
Outra coisa que você também deve considerar são os espaços entre os botões. É super importante deixar um espaçamento adequado entre eles. Isso evita erro de clique. ( — hmm, queria ter clicado nesse botão e foi no outro “/ ). Deixa os botões respirar meu filho!

Feedback visual
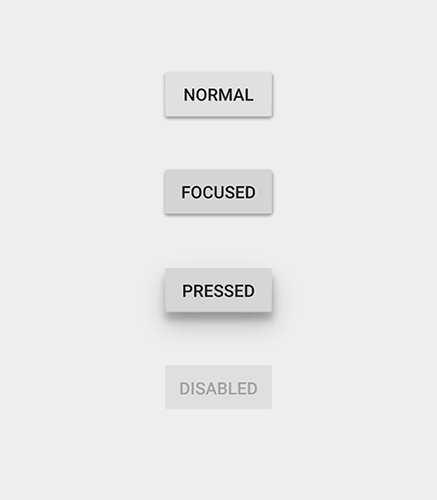
Na maioria dos casos os designers e desenvolvedores criam 2 estados para os botões (normal e hover). Mas, o botão tem que ter vários estados diferentes, e fornecer feedback visual aos usuários para indicar o estado atual que ele está. Veja esse exemplo do Material Design do Google, como fica claro todos os estados dos botões:

Distinção visual — botões primários vs botões secundários
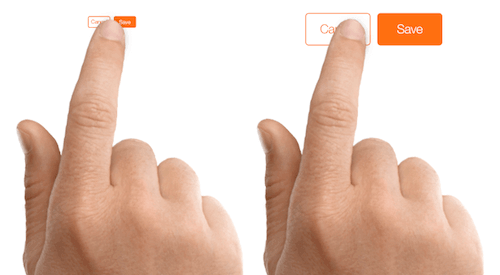
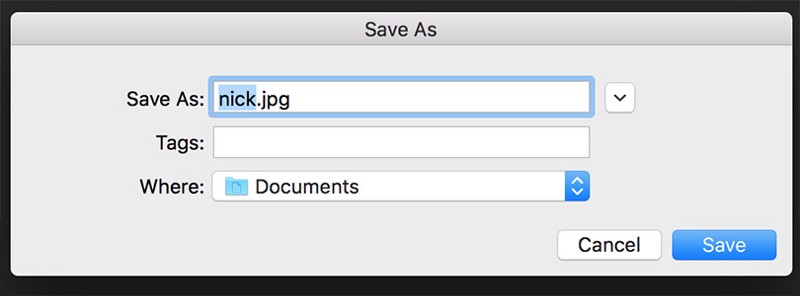
Você pode capturar a atenção do usuário com botões em formulários e diálogos. Quando você escolhe entre ações primárias e secundárias, as distinções visuais são um método útil para ajudar as pessoas a fazer escolhas:
- A ação positiva primária associada a um botão precisa ter um peso visual mais forte. Deve ser o botão visualmente dominante.
- As ações secundárias (por exemplo, opções como ‘Cancelar’ ou ‘Voltar’) devem ter o peso visual mais fraco, porque essa redução do apelo visual das ações secundárias minimiza o risco de erros potenciais e direciona as pessoas para um resultado certo.

Conclusão
Botões são elementos cruciais na criação de uma boa experiência de usuário, por isso vale a pena prestar atenção às melhores práticas essenciais para eles.
Recapitulando:
- O que for botão deve parecer botão.
- Coloque labels nos botões (facilita a vida do user).
- Na sua interface, coloque os botões onde os usuários podem encontrá-los facilmente.
- Faça o botão mais importante ficar mais claro.
Leitura recomendada: